Amarans
0420 JavaScript | jQuery 노드 변경 API , 문자열로 노드 제어 , Document 객체 | 본문
0420 JavaScript | jQuery 노드 변경 API , 문자열로 노드 제어 , Document 객체 |
Amarans 2020. 4. 20. 21:41jQuery 노드 변경 API
http://api.jquery.com/category/manipulation/
Manipulation | jQuery API Documentation
Adds the specified class(es) to each element in the set of matched elements. Insert content, specified by the parameter, after each element in the set of matched elements. Insert content, specified by the parameter, to the end of each element in the set of
api.jquery.com
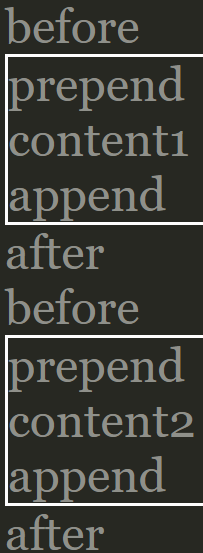
추가
<div class="target">
content1
</div>
<div class="target">
content2
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script>
<script>
$('.target').before('<div>before</div>');
$('.target').after('<div>after</div>');
$('.target').prepend('<div>prepend</div>');
$('.target').append('<div>append</div>');
</script>
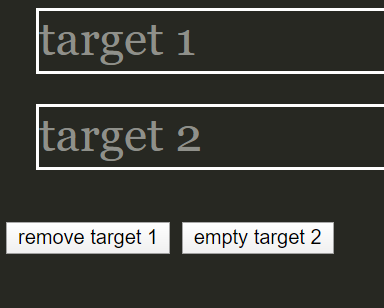
제거
제거와 관련된 API는 remove와 empty가 있다. remove는 선택된 엘리먼트를 제거하는 것이고 empty는 선택된 엘리먼트의 텍스트 노드를 제거하는 것이다.
<div class="target" id="target1">
target 1
</div>
<div class="target" id="target2">
target 2
</div>
<input type="button" value="remove target 1" id="btn1" />
<input type="button" value="empty target 2" id="btn2" />
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
$('#btn1').click(function(){
$('#target1').remove();
})
$('#btn2').click(function(){
$('#target2').empty();
})
</script>
remove는 첫번째 박스 전체가 사라지고 . empty는 박스안에 target2 text가 사라짐.
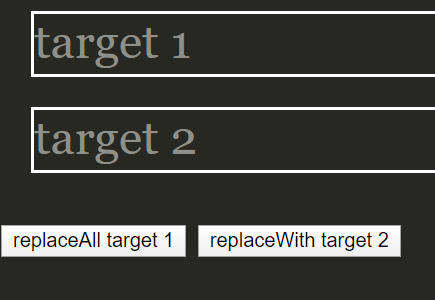
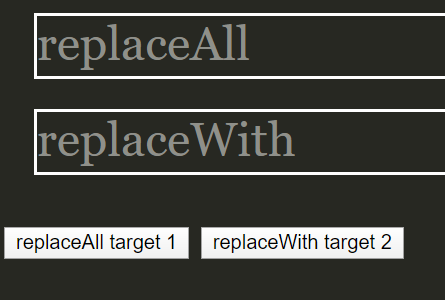
바꾸기
replaceAll과 replaceWith는 모두 노드의 내용을 교체하는 API이다. replaceWith가 제어 대상을 먼저 지정하는 것에 반해서 replaceAll은 제어 대상을 인자로 전달한다.
<div class="target" id="target1">
target 1
</div>
<div class="target" id="target2">
target 2
</div>
<input type="button" value="replaceAll target 1" id="btn1" />
<input type="button" value="replaceWith target 2" id="btn2" />
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
$('#btn1').click(function(){
$('<div>replaceAll</div>').replaceAll('#target1');
})
$('#btn2').click(function(){
$('#target2').replaceWith('<div>replaceWith</div>');
})
</script>
클릭시

복사
<div class="target" id="target1">
target 1
</div>
<div class="target" id="target2">
target 2
</div>
<div id="source">source</div>
<input type="button" value="clone replaceAll target 1" id="btn1" />
<input type="button" value="clone replaceWith target 2" id="btn2" />
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
$('#btn1').click(function(){
$('#source').clone().replaceAll('#target1');
})
$('#btn2').click(function(){
$('#target2').replaceWith($('#source').clone());
})
</script>
이동
dom manipulation API의 인자로 특정 노드를 선택하면 이동의 효과가 난다.
<div class="target" id="target1">
target 1
</div>
<div id="source">source</div>
<input type="button" value="append source to target 1" id="btn1" />
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script>
<script>
$('#btn1').click(function(){
$('#target1').append($('#source'));
})
</script>
클릭시

문자열로 노드 제어
innerHTML
innerHTML는 문자열로 자식 노드를 만들 수 있는 기능을 제공한다. 또한 자식 노드의 값을 읽어올 수도 있다.
<ul id="target">
<li>HTML</li>
<li>CSS</li>
</ul>
<input type="button" onclick="get();" value="get" />
<input type="button" onclick="set();" value="set" />
<script>
function get(){
var target = document.getElementById('target');
alert(target.innerHTML);
}
function set(){
var target = document.getElementById('target');
target.innerHTML = "<li>JavaScript Core</li><li>BOM</li><li>DOM</li>";
}
</script>
get 클릭시

set 클릭시

outerHTML
outerHTML은 선택한 엘리먼트를 포함해서 처리된다.
<ul id="target">
<li>HTML</li>
<li>CSS</li>
</ul>
<input type="button" onclick="get();" value="get" />
<input type="button" onclick="set();" value="set" />
<script>
function get(){
var target = document.getElementById('target');
alert(target.outerHTML);
}
function set(){
var target = document.getElementById('target');
target.outerHTML = "<ol><li>JavaScript Core</li><li>BOM</li><li>DOM</li></ol>";
}
</script>get = 위의 내용과 비교했을때 <ul> </ul> 까지 포함해서 나옴.
set = <ul> => <ol>로 바뀌어 나옴.
선택한 엘리먼트 포함해서. 바뀜
innerText, outerText
innerHtml, outerHTML과 다르게 이 API들은 값을 읽을 때는 HTML 코드를 제외한 문자열을 리턴하고, 값을 변경할 때는 HTML의 코드를 그대로 추가한다.
<ul id="target">
<li>HTML</li>
<li>CSS</li>
</ul>
<input type="button" onclick="get();" value="get" />
<input type="button" onclick="set();" value="set" />
<script>
function get(){
var target = document.getElementById('target');
alert(target.innerText);
}
function set(){
var target = document.getElementById('target');
target.innerText = "<li>JavaScript Core</li><li>BOM</li><li>DOM</li>";
}
</script>get 창에 , set 페이지에 둘다 텍스트로 나와용
insertAdjacentHTML()
좀 더 정교하게 문자열을 이용해서 노드를 변경하고 싶을 때 사용한다.
<ul id="target">
<li>CSS</li>
</ul>
<input type="button" onclick="beforebegin();" value="beforebegin" />
<input type="button" onclick="afterbegin();" value="afterbegin" />
<input type="button" onclick="beforeend();" value="beforeend" />
<input type="button" onclick="afterend();" value="afterend" />
<script>
function beforebegin(){
var target = document.getElementById('target');
target.insertAdjacentHTML('beforebegin','<h1>Client Side</h1>');
}
function afterbegin(){
var target = document.getElementById('target');
target.insertAdjacentHTML('afterbegin','<li>HTML</li>');
}
function beforeend(){
var target = document.getElementById('target');
target.insertAdjacentHTML('beforeend','<li>JavaScript</li>');
}
function afterend(){
var target = document.getElementById('target');
target.insertAdjacentHTML('afterend','<h1>Server Side</h1>');
}
</script>
Document 객체
주요 API
노드 생성 API
document 객체의 주요 임무는 새로운 노드를 생성해주는 역할이다. 이에 대한 내용은 노드 변경 API에서 학습했기 때문에 여기서는 언급하지 않는다.
- createElement()
- createTextNode()
문서 정보 API
- title
- URL
- referrer
- lastModified
'JavaScript2' 카테고리의 다른 글
| 0422 JavaScript | 문서의 기하학적 특성 | (0) | 2020.04.22 |
|---|---|
| 0421 JavaScript | Text객체 , 값 API , 조작 API | (0) | 2020.04.21 |
| 0416 JavaScript | Node 관계 , 종류 , 변경 API | (0) | 2020.04.16 |
| 0415 JavaScript | jQuery 속성 제어 API / 조회 범위 제한 / Node객체| (1) | 2020.04.15 |
| 0414 JavaScript | Element객체 /식별자 / 조회 / 속성 API | (0) | 2020.04.14 |



